As a developer, you know the right VSCode extensions can supercharge your coding workflow and save you time. But with so many options, it can be tough to know where to start.
That’s why I’ve rounded up the 30 best VSCode extensions in 2024. From AI assistants to formatting tools, they can help you streamline your development process and boost your productivity.
Let’s dive in and find the ones that will enhance your workflow.
Why Choosing The Right VSCode Extensions Matters
Selecting the right VSCode extensions is about more than just adding features — it's about enhancing your workflow and making development smoother and more efficient.
The right extensions can significantly improve your productivity, streamline your coding process, and reduce repetitive tasks.
Here’s why they matter:
- Smart extensions can automate common tasks, like linting, formatting, or debugging, so you can focus on writing code, not managing your tools.
- Extensions tailored to your specific tech stack or workflow can provide in-depth support, improving your coding speed and accuracy.
- For content creators, showcasing efficient workflows with powerful extensions can make tutorials and live coding sessions more professional and engaging.
30 Best VSCode Extensions in 2024
GitHub Copilot
Main feature: AI-powered code suggestions. 
If there's one vscode extension you need to try in 2024, it has to be GitHub Copilot.
If you're not sure what this is, it's an AI-powered coding assistant that provides inline code suggestions while you type.
It's really easy to learn how to use Copilot, and I have a feeling that more and more developers will be integrating AI assistants like this into their workflow in the years to come.
For me, the major benefit is that it can help you save time and increase productivity by providing auto-completion and code suggestions.
It can even write code based on natural language comments!
I'd also highly recommend the beta chat feature, which offers an experience close to something like ChatGPT.
Tabnine
Main feature: AI-powered code suggestions. 
Tabnine is another essential extension that's hugely helpful for getting smart code completion suggestions as you type.
Like any good AI, it also learns from your code and can suggest code completions based on your current context and coding patterns.
For me, this AI coding assistant is a really useful extension as it can boost your productivity by helping you code faster.
Tabnine is also a great alternative to Copilot if you have strong feelings about using AI that's only been trained on truly open-source data. But that's a discussion for another day!
ChatGPT
Main feature: Text-based AI tool to answer your coding questions. 
It's fair to say that 2024 has been the year of AI, so we had to include the ChatGPT extension near the top of our list!
Unless you've been disconnected from tech this year, you should probably already know that ChatGPT is an AI-powered LLM that responds to natural language prompts.
This includes getting help with coding, which is why ChatGPT has become one of the most popular AI tools among developers who want to work faster.
By adding this vs code extension, you can integrate ChatGPT directly into your coding environment, which makes it super quick to interact with ChatGPT without leaving your editor.
Live Server
Main feature: Launch a local server to see changes in real-time. 
If you're involved in any form of web development, Live Server this is definitely an extension that you need to have.
With this Visual Studio Code plugin, you can launch a local development server to see your code changes in real-time in your browser.
This is super helpful if you want to get instant feedback for changes to your code.
Sure, you could refresh your browser manually, but this is all about being more productive!
That's why I love this VSCode extension, because it automatically refreshes the browser with live reloading, letting me see my changes in real time!
Add in a second monitor, and you really feel the benefit of this extension when developing websites and web apps.
I'd also strongly encourage this for anyone taking a web development course, as it can be a nice time saver.
Docker
Main feature: Manage Docker containers within VSCode. 
If you spend any time working with Docker containers, you absolutely need to have this Docker extension!
The main benefit here is that it's so much easier to build, manage, and deploy your containerized apps from within your coding environment.
This is a recurring theme! But it bears repeating - any time you can stay within the same environment, you really can save a lot of time when developing.
I also appreciate the fact that it offers a one-click debug feature for Node.js, Python, and .NET containers.
If you're new to Docker or you're just taking a docker course, make sure you add this extension to level up your workflow.
Excel Viewer
Main feature: View Excel files in VS Code. 
I think it's fair to say that we've all probably spent some time working with Excel spreadsheets, which is why the Excel Viewer is so useful.
Even if you're a Pythonista who's devoted to the pandas you've likely found yourself dealing with Excel at different points in time.
Well, that's why I think this VSCode extension is such a great idea, as it lets you preview Excel files right inside your code editor.
As I mentioned earlier, if there's a way to stay inside your coding environment when dealing with various file types, it can be a huge time saver.
So whether you need to work with Excel spreadsheets or CSV, this is a great way to quickly preview the data without firing up another app.
Prettier
Main feature: Automatic code formatting and style enforcement. 
If there's one thing I truly appreciate, it has to be beautifully formatted code! That's why I've included Prettier.
If you want the TL-DR, it's an opinionated code formatter and style enforcer.
This means that It automatically formats your code according to a set of rules and conventions whenever you hit save.
This is a huge time saver if you want to ensure consistent and clean code formatting without doing it manually.
When I think about all of the hours (so many hours!) that I've spent manually formatting my code, I don't know how I survived without this vscode extension!
Take my advice; this is an extension you need to be using!
It’s also really useful for teams as it makes sure that everyone uses a consistent style with very little effort. Yep, there's no need to argue about spaces vs tabs!
Git History
Main feature: View Git history and compare file versions. 
Whether you're a web developer, data scientist, game developer, or any other form of programmer, chances are high that you use Git commands every day!
In fact, I'd say that it's almost unheard of in modern development to not use a form of version control.
Anyway, if you're a Git user, you need the Git History extension in your daily life.
The main strength here is that it lets you visualize your Git log with an interactive view of your Git repo history right inside your code editor.
I also really like the clean interface for comparing branches and commits.
Settings Sync
Main feature: Synchronize VSCode settings across devices. 
If you've ever found yourself coding on a different machine, chances are pretty high that you've found yourself trying to use keybindings, shortcuts, and extensions that aren't available.
Super frustrating, I know. Enter, Settings Sync.
Well, that's why I really like this vscode extension, as it lets you synchronize settings, keybindings, VSCode shortcuts, extensions, and snippets across different machines.
You can even sync these settings to your GitHub account, which makes it really easy to access them on any device.
Even if you haven't found yourself in this situation yet, I'd encourage using this extension to save your settings in case you need to replace your own machine in the future.
GitLens
Main feature: View inline git annotations, commute graphs, and more. 
Circling back around to version control, GitLens is another great extension to boost your Git workflow inside VSCode.
As someone who likes being at the command line, I'm used to doing all of my version control there.
But with GitLens, I can access inline blame annotations, file annotations, commit graphs, and a visual file history inside the editor.
It's also useful for monitoring code changes over time within your team, including why those changes were made.
Remote - SSH
Main feature: Work with remote servers over SSH. 
If you need to work with a remote machine, you probably use SSH, right? I hope so, anyway!
Again, as someone who's used to being at the command line, I'd usually do this right there, but once again, I don't have to.
Yep, I can install Remote SSH to connect to a remote server or container via SSH within my editor.
My favorite use case is when I need to connect to cloud services like an AWS EC2 instance or a GCP GCE instance.
If you're taking an AWS course or you're starting to work on the cloud, make sure you get this extension.
Code Runner
Main feature: Run code snippets. 
If you've ever found yourself working on a large codebase, you've almost definitely run into the scenario when you want to make a small change, but you don't want to turn the entire code base to test it out.
Been there, and I get it. Well, no problem, because this Code Runner lets you run code snippets in over 30 programming languages in your VS Code editor.
My favorite use case for this extension is when I want to do some ad hoc testing without running the entire code base.
Regex Previewer
Main feature: Preview regular expressions as you type them. 
If there's one area of programming that can be a brain scrambler for beginners, it has to be regular expressions!
Whether you're new to regex or a pro, you've probably found yourself checking out a regex cheat sheet to check your code.
But we're all about boosting productivity, so I've included this extension for previewing the expected results of your regex as you type them.
This is so helpful, especially for beginners who might struggle to visualize what their regex is doing. You could even use it for learning regex.
It doesn't matter how experienced you are; Regex Previewer can be a huge time saver for confirming whether your regex will work as expected.
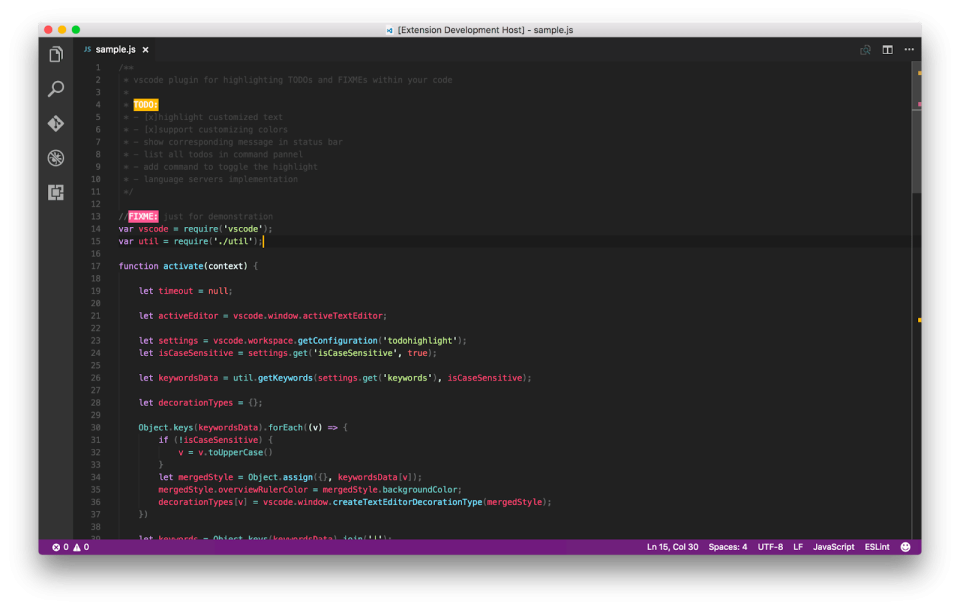
TODO Highlight
Main feature: Highlight TODO comments within your code. 
Like most developers, I often find myself writing TODO comments in my code.
I'll also be the first to admit that sometimes, I forget about them!
Well, thanks to this TODO Highlight, I can now make all of my TODO comments stand out. This is ideal for making them easily recognizable and accessible.
Of course, I need to remember to do the work, but I like how this helps you keep track of tasks and comments in your code.
VSCode-icons
Main feature: Add icons and colors to your files and folders in VSCode. 
This is a pretty basic extension on the surface; after all, it's just about adding icons, right?
Well, yes, that is true. But, if you've ever found yourself working on large projects with lots of folders and files, navigation can become pretty tiresome.
Plus, all of the folders look the same.
That's where VSCode Icons comes in, as you can add style and color to your folders while also adding file icons.
Overall, I find this VSCode plugin really useful for easily identifying folders and file types. Yes, it's a small productivity gain, but it's a worthwhile one!
Peacock
Main feature: Color-code VS Code workspaces for different projects. 
Peacock is ideal for customizing your workspace colors with settings for different projects.
I love this feature, as it can make it really easy to work on multiple projects simultaneously without having to think, wait, which project is this again?
Yep, the colors provide a really nice visual cue to help me keep track of which project I am working on.
Again, it's super simple, but trust me, you'll appreciate being able to easily identify and switch between projects via color-coded workspaces.
Polacode
Main feature: Create beautiful screenshots of your code. 
Sometimes, we need to make presentations about our code.
And when the time comes, we might need to share code snippets within documentation or presentations.
That's where Polacode comes in handy, as Polacode lets you create beautiful screenshots of your code with syntax highlighting.
You just need to highlight the code you want to capture, and Polacode will do the rest.
Better Comments
Main feature: Enhance code comments with colors and formatting. 
Code comments are one of the most common elements in any project, but they probably get the least amount of attention from us.
That's why I've included Better Comments, designed to enhance the readability of your code comments with colors and formatting.
I also like the option for categorizing my comments into alerts, queries, todos, highlights, and more.
Code Spell Checker
Main feature: Detect and fix spelling errors in your code. 
As developers, we don't often need to think about proper spelling and grammar, but it does matter.
That's why I've included this Code Spell Checker, as it checks for spelling errors in your comments, strings, and markdown files.
I think it's always a sign of a true professional when their code is not only well-designed but easy to read and without any obvious or common spelling mistakes.
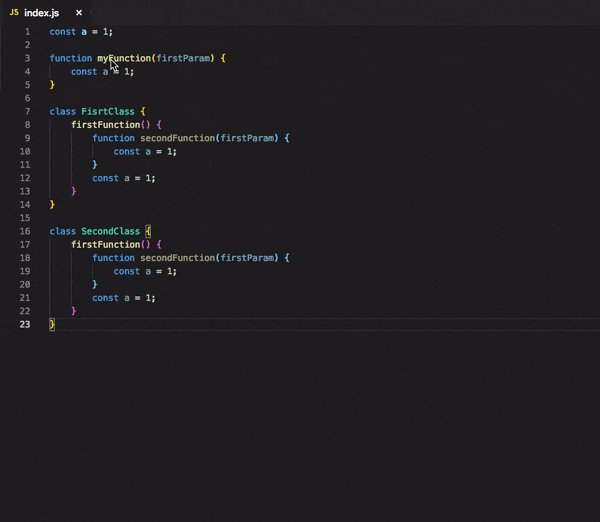
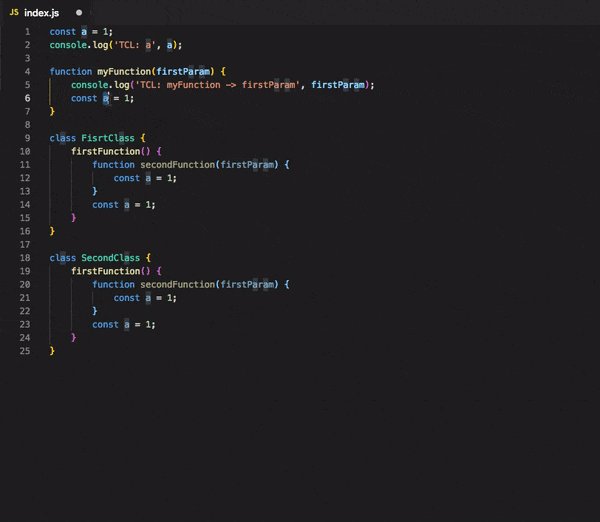
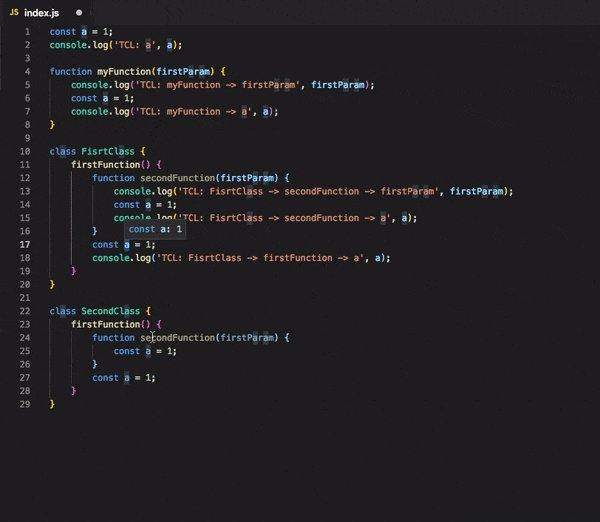
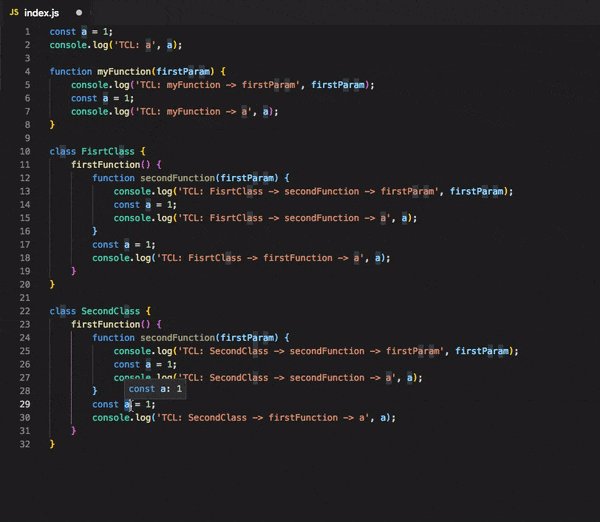
Turbo Console Log
Main feature: Insert JS console log statements with one click. 
As one of the most popular languages among developers, it makes sense to include some vscode extensions for JavaScript.
Perhaps one of the most common practices when writing JS is to use the humble console.log statement for ad hoc testing and debugging.
We've all done it, right?
That's where Turbo Console Log shines, as it lets you quickly add meaningful console.log statements to your code with keyboard shortcuts.
Indent-rainbow
Main feature: Color-code levels of indentations in your code. 
If you regularly code in a language like Python that depends on indentation, you've probably found yourself trying to trace indentation levels on the screen.
I know I have! Even when I try to keep my code flat, sometimes, it's impossible to avoid indentation in my Python projects.
That's where Indent Rainbow comes in, as it adds color to the various levels of indentation in your code.
Trust me, use it, and you'll instantly appreciate how much easier it is to read indented code. I also like that it automatically uses the current tab size you’ve set for your editor.
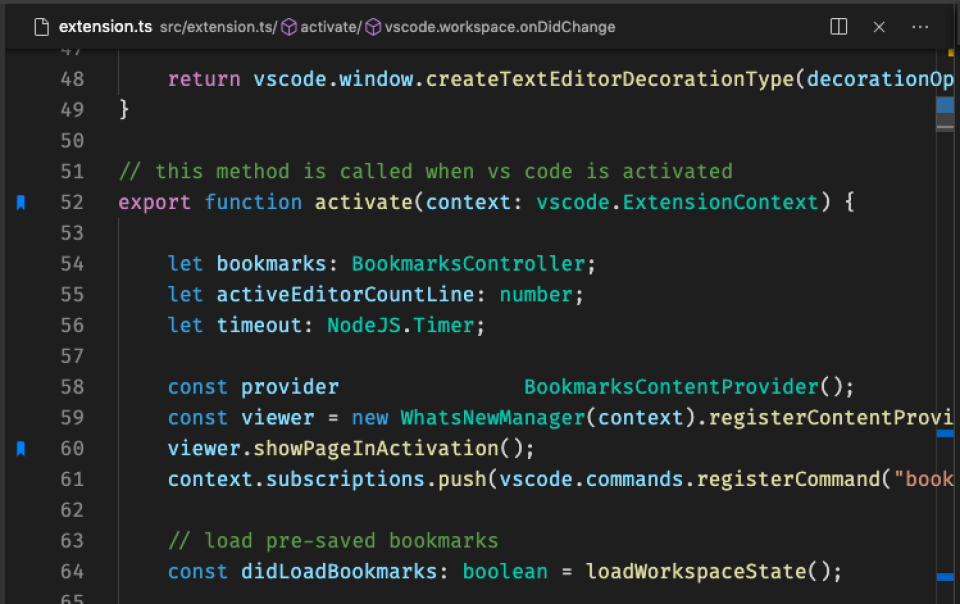
Bookmarks
Main feature: Quickly add and navigate bookmarks within your code. 
Regardless of your preferred browser or choice, chances are pretty good that you've used bookmarks to save websites.
Well, why can't we do the same with lines of code that we want to check back on? Well, we can!
That's why I included Bookmarks, as it lets you bookmark lines of code in your files for super quick navigation.
I find this especially useful when I'm working with a large codebase. Sure, I can fold all of the code and scan for a snippet, but bookmarks are much simpler.
As I've said throughout, these extensions are all about saving time so you can do more of the useful work!
Auto Rename Tag
Main feature: Rename HTML/XML tag pairs 
Auto Rename Tag is a really simple VSCode extension, but it's also really nice as it saves you that extra bit of time when you need to rename HTML or XML tags.
Just rename the opener or closing tag, and the other will be automatically renamed to match.
It seems like a basic idea because it is! But the time savings add up when you use it regularly.
JavaScript Code Snippets
Main feature: Collection of commonly used JavaScript snippets. 
If you're regularly coding in JavaScript and you're like me, you've probably found yourself using the same code snippets all the time with some small tweaks.
This is pretty common with web development - after all, when something is good, why start over?
Even if you've just finished a JavaScript course, you've likely noticed that many web development projects use similar coding patterns.
That's why I've added JavaScript Code Snippets, as it provides a collection of helpful code snippets for working with JavaScript.
This can be a huge time saver when you need some quick boilerplate to get the ball rolling.
ES7+ React/Redux/React-Native Snippets
Main feature: Collection of React and Redux code snippets. 
Remember what I just said about using the same JS code snippets in your regular dev work?
Well, again, if you're like me, you've probably had a very similar experience with React and Redux.
Whether you're a pro or you're taking a React course, you'll find yourself using the same logic and approaches over and over.
So, to help save some time, I've added this React and Redux Snippet extension to the list, as it offers a collection of common code snippets for working with React and Redux.
It even offers TypeScript snippets if you've chosen to make the leap over strongly typed JS.
CSS Peek
Main feature: Navigate/peek at CSS definitions in your code. 
If you're a web developer, you probably spend a lot of time working in both HTML and CSS.
How do you like the sound of taking a quick peek ar your CSS stylesheets from within your HTML files? I know, it sounds great!
That's exactly why I've included this CSS Peek, as it allows you to quickly jump from HTML to CSS code and back by clicking on a CSS selector in your HTML
This type of multi-tasking is super efficient, and the more you do it, the more you'll see the time-saving benefits when building your HTML projects.
Colorize
Main feature: Colorize text and hex color codes in your code. 
If you're a front-end developer, you probably spend a lot of time thinking about and making color choices for your web page elements.
But with Colorize, you can see a color preview straight inside the editor, as it adds the chosen color to your code.
Yep, that hex code will magically become colorized in the actual color that you're trying to use!
I really like this visualization approach, as it helps me to get a quick sanity check over whether I've chosen the correct color.
Markdown All in One
Main feature: Integrated markdown support in VS Code. 
If you're someone who's taken to using markdown for creating your documentation, you'll really appreciate the added functionality that this VSCode extension offers!
Sure, VSCode offers basic markdown support out of the box, but if you're a power user, you'll appreciate the shortcuts, commands, and autocompletion on offer with Markdown All in One.
I particularly like how easy it is to create a table of contents!
Icon Fonts
Main feature: Preview and insert icons within VS Code. 
If you've ever searched for icons to include in your development projects, you'll understand how tedious it can be!
That's why I've added Icon Fonts, as it offers a collection of icons you can embed right into your projects.
Just use the snippets to embed Bootstrap glyphicons, Android icons, and much more.
It's seriously very cool!
Debugger for Chrome
Main feature: Debug JS code in Chrome directly from VS Code. 
This is the final VSCode extension on my list, and it's ideal for JavaScript developers who want a Debugger for Chrome inside VSCode.
I know, mind blown.
If you've spent any time building JavaScript projects, you'll be all too familiar with heading over to your browser to test and debug.
But with this extension, you can remove that extra step and do it all inside the coding environment. I think that's pretty cool!
Why You Need VSCode Extensions
Whether you're using VSCode as web development IDE or for game development, you might wonder why you need extensions when VSCode works fine out of the box.
It’s easy to leave your IDE in its default state, especially as a beginner, but as you progress, efficiency becomes crucial. Extensions help automate tasks, boost productivity, and personalize your workflow.
Here’s why you should use them:
- Increased efficiency: Automate tasks like formatting, boilerplate generation, and debugging.
- Improved accessibility: Add features like text-to-speech and high-contrast themes.
- Personalized editor: Tailor the look and feel to match your workflow.
- External tool integration: Seamlessly connect with tools like Git, Docker, and ChatGPT.
- Collaboration: Enable real-time editing, code sharing, and version control.
Extensions transform VS Code from a simple editor into a powerful development environment, regardless of your language or tech stack.
What's The Best Extension for VSCode?
With so many VSCode extensions available, picking the right ones can be overwhelming. To make it easier, I’ve narrowed it down to the best in key categories:
-
AI Coding Assistant:
GitHub Copilot – GitHub Copilot is a game-changer, offering real-time code suggestions, auto-completions, and even generating entire functions for you. It’s a must-have for anyone looking to speed up their coding process with AI-powered help. -
Version Control:
GitLens – For developers using Git, GitLens enhances built-in Git support with powerful features like line-by-line blame annotations, commit history, and the ability to compare versions, making it easier to track changes. -
Style & Appearance:
Peacock – If you work with multiple projects, Peacock lets you customize the color of your VSCode workspace, making it easy to visually distinguish between projects at a glance. -
Formatting:
Prettier – This extension takes care of all your code formatting needs, automatically formatting your code according to the style rules you define. It supports a wide range of languages, keeping your codebase clean and consistent. -
Productivity & Workflow:
Todo Highlight – Highlight TODO comments in your code with Todo Highlight. This extension makes it easy to spot tasks and reminders in large codebases, ensuring nothing slips through the cracks.
Each of these extensions boosts different aspects of your workflow, transforming VSCode into a powerful, personalized development environment. Whether you need help with AI suggestions, version control, or making your code look great, there's an extension to suit your needs.
Tips For Finding VSCode Extensions
Maybe you're intrigued to explore the marketplace yourself.
In that case, here are my top tips for navigating the world of VSCode extensions.
- Use the official VSCode marketplace: Head here when looking for extensions for VS Code, as there’s a huge collection of recommended extensions to browse.
- Check reviews, ratings, and downloads: Before installation, check the stats to see if it's worth installing and read comments to look for issues or limitations.
- Don’t install too many at once: Only install extensions that enhance your workflow, as some vscode extension settings can create conflicts.
- Customize your extensions: Many VSC extensions have customizable settings, so be sure to configure them to suit your needs.
- Update extensions regularly: Keep extensions updated to ensure you’re using the latest features and bug fixes. You can configure this to run automatically, or you can manually update.
Wrapping Up
The right VSCode extensions can make a huge difference in your productivity and overall coding experience.
From AI-powered coding assistants to formatting tools, there’s an extension that fits your needs. I’ve highlighted some of the best VSCode extensions for 2024—so try them out and see which ones elevate your workflow.
A well-chosen set of extensions can streamline your tasks, save you time, and make coding more enjoyable.
Ready to use VSCode to level up your portfolio by building projects? Check out:
Dr. Anglea Yu's 100 Days of Code: The Complete Python Pro Bootcamp
Frequently Asked Questions
1. How Many Extensions Does VSCode Have?
It’s hard to tell the exact number of extensions available. This is because there are thousands of extensions currently available in the Visual Studio Code Marketplace, with new ones published all the time.
2. Why Is Visual Studio Code the Best?
The best code editor largely depends on your individual preferences and what projects you are working on. But VS Code is popular among developers because it’s intuitive to use, has cross-platform compatibility, and has a large marketplace of useful extensions.
References
1. Stack Overflow. Stack Overflow Developer Survey 2023: Most Popular Technologies - Integrated Development Environment [Internet]. Stack Overflow; [date unknown; cited 2024 Jan 15]. Available from: https://survey.stackoverflow.co/2023/#section-most-popular-technologies-integrated-development-environment
