Wireframes are skeletal frameworks of a website or web application. Wireframing tools help to visualize these frameworks.
In a project, UI/UX designers, business analysts, visual designers, and senior developers create wireframes to set up the initial sketch of a web design.
Wireframe tools are ideal for mobile and web apps, dashboards, interfaces, and website design. The best wireframe tools aim to demonstrate the website’s information design, structure, navigation design (links, relationships between pages, etc.), and interface design (making it easy for users to interact with the website content).
Lucky for us, there are plenty of wireframing tools to choose from. In this article, we’ll dive into the specifics of what makes a good wireframing tool. Then, we’ll look at 2024’s best wireframe tools!
What Makes Good Tools to Create Wireframes?
A wireframe is essentially a prototype or mock-up of the actual screen. It should be a skeletal draft that is close to what the actual design should be. But since there is a wide range of wireframe software available, how can you tell which ones are worth your time?
Below are a few factors that make a good website wireframe tool.
- Included UI kits - Wireframing tools generally have user interface kits or component libraries built into them. If they don’t, then they’ll usually at least allow you to upload your own kits (or even pre-designed third-party kits).
- Varying mockup fidelity levels - The best wireframe tools will allow you to create your wireframes in varying fidelity levels. You should get the option to stick with the basic low-fidelity ones if you prefer or go with higher-fidelity designs if you need them.
- Integrations - Great wireframe tools can integrate with at least some of the tools in your tech stack. Integrations can make it easier for you to streamline your work process.
- Collaboration tools - Because remote work is here to stay, it only makes sense for the best UI wireframe tools to have built-in collaboration and feedback features. Such features make it easier to ask for feedback from colleagues, clients, and any other stakeholders.
- Multiple access points (cross-platform compatibility) - In an ideal world, everyone would be using their computers for work. However, this isn’t the case, which is why it is important to make sure that the tools in your tech stack are flexible and versatile. Good wireframe tools are usually available on various platforms (desktop, web, mobile, etc.), offering users multiple points of access if they need them.
- Hand-off or export features - Most developers are more than capable of working off a screenshot. However, they don’t have to do so if you can furnish them with better. Some of the best wireframing tools have handoff and exporting features that allow users to export elements of their design individually. Some wireframe tools even allow users to export entire screens into HTML or grab CSS code by inspecting the design.
- Well-designed UI - Good tools tend to have intuitive and user-friendly interfaces. An intuitive UI can cut the learning curve down significantly, making it easier for users to pick up the tool and get going in no time. Additionally, good UIs can make it possible for complete beginners to learn without too much trouble. Because wireframing tools help you create good user experiences, it only makes sense that they provide the same.
- Learning curve - Not all website wireframe tools are created equally — some are easier to learn, while others can require a great deal more time and training to master. Most great wireframing tools have shallower learning curves.
- Documentation and support - Even if a tool is a bit more challenging to learn, the process can become much easier if there is plenty of documentation available. Great tools will have plenty of documentation in the form of knowledge bases, FAQs, manuals, and even forums. A good tool is also generally well-supported by its developer.
- Community - People tend to form communities around everything — including the best wireframe design tools.
- Value for the money - If it is a paid wireframe tool, is it worth the money? Can we create different types of wireframes, like low-fidelity and high-fidelity ones? Is the pricing flexible?
Which Wireframe App Should I Use?
With so many tools available and so many factors to consider, it’s easy to get overwhelmed. Before you let the decision paralysis set in, ask yourself the questions below:
- What do I need the tool for? Ask yourself what the primary purpose of your wireframing tool would be. Is it for a one-off project, or are you going to need access to your tool continually? Do you need something more complex, or will a simpler tool do the trick?
- What is my budget? Your budget will be one of the largest determinants of which tool you ultimately choose. Even if you like a particular UI mockup tool, there’s no sense in selecting it if it’s way out of your price range. Create a shortlist of tools that fit within your budget to make it easier to choose later on.
- Does the tool fit well in my tech stack? If you or your team have an existing tech stack, it might be a good idea to consider whether a wireframe app fits into that stack before you commit to it. Choosing a tool that fits and even integrates into your tech stack can significantly help streamline your workflow.
- Do I need all of these features? It’s easy to choose a nice, fancy tool because it has so many features that you might think could come in handy later on. However, just because a tool has all of these features doesn’t mean that you’ll need them. If there are features you can get by without, it may be a good idea to choose another tool instead, especially if it helps you to cut costs. Remember that you won’t always need a dedicated wireframing tool — if you only need to create a wireframe or two for one-off projects, for example, you can usually get by with flowchart apps or even graphic design apps.
If that didn’t help make your decision easier, remember that it is completely normal to have more than one tool in your tech stack. Many wireframing tools offer different features that don’t always overlap, so there’s no issue in covering all your bases by choosing more than one.
Recommended Course
Detailed Guide to Building Wireframes Using Balsamiq Mockups
Top Wireframe Tools: Head-to-Head Comparison
|
Tool |
Description |
Free Plan |
Pricing |
|
|
A multitasking publishing tool |
Seven-day free trial |
From $20.99 per user per month |
|
|
Best for user interface prototyping |
Free forever plan |
From $8.25 per month |
|
|
Best tool for collaboration |
Free forever plan |
From $4 per user per month |
|
|
Best wireframe tool for beginners |
Seven-day free trial |
From $9.99 per user per month |
|
|
Best for making interactive & realistic wireframes |
Free forever plan |
From $9 per user per month |
|
|
Best Web-based Wireframe Tool |
Free forever basic version |
From $16 per month for one user |
|
|
The industry standard design tool |
Seven-day free trial |
From $20.99 per month; regional pricing available |
|
|
Best handoff features for working with developers |
Free trial only |
From $19 per user per month |
|
|
Mockplus RP-Best free collaborative wireframing tool |
Free forever basic version |
From $4.95 to custom plans for Enterprise |
|
|
Best wireframing tool for macOS |
30-day free trial |
From $9 per user per month |
|
|
Best for marketing use |
Free forever plan for up to three users |
From $29.99 per month for five users ($5.99 per user) |
|
|
Best free tool for wireframing |
Free for up to three projects |
From $12 per user per month |
11 Best Wireframe Tools in 2024
We have included a comprehensive list of free and paid tools, which is otherwise a very daunting task to do (there are just so many out in the market!).
1. InDesign - A Multitasking Publishing Tool

Our rating: 4.4/5
InDesign is part of Adobe’s Creative Cloud. While it wasn’t built specifically as a wireframing software, InDesign has the capability, which brings us to this section. Mainly used for print like e-books and magazines, InDesign also creates mockups and wireframes.
Highlights
- Interactive PDFs: with animation and multimedia video
- Individual libraries: including reusable UI graphics
- Creative Cloud integration
Pricing
InDesign: $20.99/user/month
Creative Cloud All Apps: $29.99/month, down from $52.99 as a Black Friday deal
macOS or Microsoft: Both
2. FluidUI - Best for User Interface Prototyping

Our rating: 4.7/5
FluidUI is an excellent wireframe tool for both mobile and web prototypes. It has an intuitive interface and creates prototypes in minutes. With Fluid UI, you can create both low- and high-fidelity type apps on web platforms and other Android and iOS devices.
It has many features like cloud access, integrated widgets, interactive linking and zooming, collaboration tools, and more. Since it is cloud-based, you can save your work immediately and share it with anyone you want.
Highlights
- 2000+ pre-built UI kits: for quick prototyping
- Easy Access: link your prototypes visually and access them anywhere using the app or the browser
- Easy testing: test the prototypes anywhere using your mobile or any handheld device
- Collaborative: sharing changes across your team instantly and generate ideas generated parallelly through live video calling; unlimited users and prototypes
- Renowned: top companies like Google, LinkedIn, eBay, Dell, and many more use FluidUI for prototyping.
Pricing
There are three different plans depending on your requirements:
- Solo: with limited features at $8.25/month or $99/year
- Pro: for project sharing and collaboration,available at $19.08/month or $229/year.
- Team: to collaborate on projects in real-time and access unlimited features at $41.58/month or $499/year.
macOS or Microsoft: Both
3. InVision Freehand - Best Tool for Collaboration

Our rating: 4.6/5
InVision is a powerful mockup tool but also very interesting and fun to work with. Since you can draw with a free hand, the tool allows you to showcase your skills just the way you would on paper. Moreover, using the shared online whiteboard, the entire team can collaborate and work together in real-time. You can also integrate freehand with toolsets like Microsoft Teams, Sketch, and Photoshop.
The platform also offers many templates for a stand-up, brainstorming session, icebreaker meeting, retro meet, or anything else.
Highlights
- The free version itself comes with many features for creating quick prototypes for any product or meeting.
- Cloud-based design.
- Very smooth collaboration experience that takes minimal time and is hassle-free, giving more time for discussing ideas
- Teams can capture feedback throughout the product design process through mobile devices or browsers.
- Easy to use, no learning curve.
- Features like varied colors and opacity using line tools help create varying levels of connection and categorize ideas and other writings.
- Freehand is like an infinite digital canvas, much suitable for low to medium fidelity designs that can be integrated with other advanced presentations and design tools.
Pricing
There are three different plans:
- Free: $0/user/month for individuals, where you have access to 3 freehands and unlimited spaces
- Pro: $4/month/user billed annually, or $4.95/month/user, for cross-collaborative teams of up to 200 active users, with unlimited freehands and public and private spaces
- Enterprise: for teams of any size featuring special permissions, a dedicated customer success manager, and more. Contact InVision for pricing.
macOS or Microsoft: Both, works on the web.
4. Adobe XD - Best Wireframe Tool for Beginners

Our rating: 4.6/5
Adobe XD is an ocean of tools and templates for UI and wireframe designers. One of the best website mockup tools for prototyping. It has features like cardboards, 3D transform, multiple artboards, bootstrap style grids, reusable components like buttons, cards, contextual layer panels, and most importantly, integration with other Adobe suite of products makes it a perfect choice for creating interactive prototypes.
Highlights
- Versatile: available for both Windows and iOS, but also supports Android versions for mobile view
- Interacts smoothly with other applications: you can open files from other Adobe products like Photoshop, Illustrator, Sketch, and After Effects with password protection for security
- Supports external plugins: to add more features
- Versatile designs: ability to flip static designs into interactive prototypes, adding animations and test the same across devices
- Built-in sharing tools: to get quick feedback.
Pricing
There are two types of plans – individual and business:
Individuals
Adobe XD: $9.99/user/month
All apps: $52.99/month
Businesses
Small- and medium-sized teams: $22.99/month
All apps for teams: $79.99/month
macOS or Microsoft: Both + Android for mobile view
5. Justinmind - Best for Making Interactive & Realistic Wireframes

Our rating: 4.6/5
The unique things about Justinmind are its rich set of pre-built and loaded UI kits and its drag-and-drop interface. This makes prototyping fun and easy, with interactive links and clickable spots. UI is tested in just one click.
You can publish prototypes in a single click and share them with stakeholders for feedback. It also allows code-free prototyping for creating high-fidelity prototypes.
Highlights
- Interactive prototype elements: such as radio buttons, drop-down lists. text inputs, and more
- Early testing: test as a prototype at the start of your project
- User-friendly: intuitive layout
Pricing
Free: for unlimited projects, animation and prototyping, design templates, and specific export capabilities
Standard: $9/user/month billed annually or $14/month/user month-to-month, with unlimited cloud storage, web interaction, removed platform branding, advanced collaboration, and more
Professional: $19/user/month billed annually, or $29/user/month month-to-month, with user flows, JIRA integration, shared UI libraries, co-editing, and more
Enterprise: Custom pricing for each project, with multiple admin accounts, roles, LDAP and SAML integration
macOS or Microsoft: Both, you can use this wireframe tool on web browsers.
6.Wireframe.cc - Best Web-Based Wireframe Tool

Our rating: 4.5/5
Here is a simple one for you if you are a beginner and overwhelmed with the many features and elements of full-fledged apps. Wireframe.cc is a minimalistic web app to create wireframes within minutes and does not require any installation.
It’s great for those short bursts of inspiration, if you suddenly get an idea and want to sketch it before you forget! Even beginners can pick it up quickly, with its easy-to-use, drag-and-drop features.
You can also annotate the wireframes while adding images, headings, and shapes to your drawing. Wireframe.cc is one of the best tools for cloud-based platforms so that you can easily export, share, and edit work across your team.
Highlights
- Two types of templates: browser and mobile interface
- Adjustable canvas: change the size, fill colors, grid size, and so on as you draw
- Collaborate: share work with unique URLs and PDF exporting
- Simple layout: to save time on unnecessary details
- No learning curve: great website mockup tool even for those who have no idea or experience in UI design.
- Keyboard or mouse: wireframe provides easy keyboard shortcuts.
- Smart guides: they make the tool intuitive and context-sensitive.
Pricing
There are two types of plans:
- Free: the basic version, with public and single-page wireframes but no user accounts
- Premium Solo: $16/month for one user, separated editor and preview modes, with a private user account, private and clickable wireframes, PDF exporting, and more
- Premium Trio: $39month for three users, with all features of the Premium Solo account
- Premium Enterprise: $99/month for unlimited users, with all features of the Premium Solo and Trio accounts
macOS or Microsoft: Both, works on web browsers and mobile
7. Photoshop - The Industry Standard Design Tool

Our rating: 4.4/5
Photoshop is the design world’s industry standard. With endless features, Photoshop lets designers easily create wireframes on its platform, especially if you have experience with other Adobe products.
This isn’t a great tool for beginners, as it has a relatively steep learning curve.
Highlights
- High-fidelity mockup: no need to switch systems
- Fasted image editing: making it easy to turn wireframes into mockups and include other graphics
- Endless features: color manipulation, drawing, cropping, and much more
Pricing
There are 3 different plans:
- Basic: $20.99/month, with 100 GB of cloud storage and Adobe Fresno for drawing and painting
- Photography: $19.99/month, with 1TB of data storage, storing and editing for photos with LightRoom
- All apps: $52.99/month, with access to 20+ desktop and mobile apps by Adobe
macOS or Microsoft: Both
8. UXPin - Best Handoff Features for Working with Developers

Our rating: 4.7/5
If you are a newbie to wireframing, UXPin is the tool for you! It has an intuitive interface with an easy-to-identify toolbar with all the basic components. UXPin has a set of built-in UI elements that you can drag and drop, so that you can create even detailed wireframes quickly. And, you can create basic wireframes and integrate them with Sketch or Photoshop to turn them into high-fidelity designs.
UXPin has unique features like team presentation, handing off design specs to developers, and adding interactions.
Highlights
- Live presentation and documentation: use the Preview feature to present a working prototype
- Convenient preview feature: to design, review, preview, review, approve, and document, to make hand-off simultaneous and quick
- Unique prototyping tool: to bring prototypes to the final stages of development and collaboration.
- Browser-based: works on any computer and doesn’t need additional software
- Pre-built design elements: for iOS app interfaces, material design, Bootstrap web user interfaces, and user flows.
- Renowned: used by top companies like Microsoft, PayPal, HBO, Netflix, etc.
Pricing
There is no free version, but you can start with a free trial on all the different plans.
- Basic: $19/ user/month with unlimited reviewers and prototypes, stakeholder approval, interactions and animations, etc.
- Advanced: $29/user/month with expressions, variables, conditional logic, and contextual documentation, and everything in the basic plan
- Professional: $69/user/month with priority support, advanced security, roles, and permissions, design systems, and everything in the advanced plan
- Enterprise: custom price based on your project requirements, but includes everything from the professional plan, as well as unlimited users, training and onboarding, design systems, and roles and permissions
macOS or Microsoft: Both, and web browsers
9. Mockplus RP-Best Free Collaborative Wireframing Tool
Our rating: 4.7/5
Mockplus RP is a quick and easy wireframing and prototyping tool for beginners. You can literally create 3 prototypes by using their free plan, and 10 pages per prototype. It's alos a browser-based design platform that empowers fast design and smoothens collaborative workflow.
Highlights:
- UI flow diagramming as easy as drag and drop
- Seamlessly connect to in-depth collaboration & handoff
- Create wireframing assets once, and reuse at scale
- Main artboard + sub-artboard:The "main artboard + sub-artboard" design suite makes it super easy to create popups, modals, alerts and other dynamic content with simple drag-and-drop.
- Side-by-side annotations
Pricing:
- Free/mo 3 prototypes 10 pages per prototype
- $12.95/mo Unlimited pages and prototypes; Unlimited revision history
- Customized plan
10. Sketch - Best Wireframing Tool for macOS

Our rating: 4.7/5
We’ve mentioned Sketch many times, and here it is! Sketch is the ultimate wireframe app for macOS. It’s great for lightweight and detailed, vector-based designing and you can use it for wireframes, iron vector design, interactive design, and modern UI design. Design is as easy as shapes and some artboards, and many users find the platform much more accessible than other popular vector-based wireframe tools like Adobe.
Keep in mind that while Sketch doesn’t have any pre-built UI components, you can design them in the app and then reuse them, or download third-party UI kits to get the basic wireframes ready in no time.
Highlights
- 700+ extensions: many plugins and integrations for real-time design and animating interactions
- Collaborate with teams: ability to share documents with external collaborators
- Test and share ideas: prototype links help you visualize a design every step of the way
- Export many items to an image file: shared symbols and styles, resizing options, and multiple artboards
- Variety in user numbers: any-sized teams can use Sketch, including large corporations or individual freelancers
Pricing
For individuals and team members: $9/month/user or $99/year/user
For businesses with custom needs: Contact Sketch
macOS or Microsoft: macOS
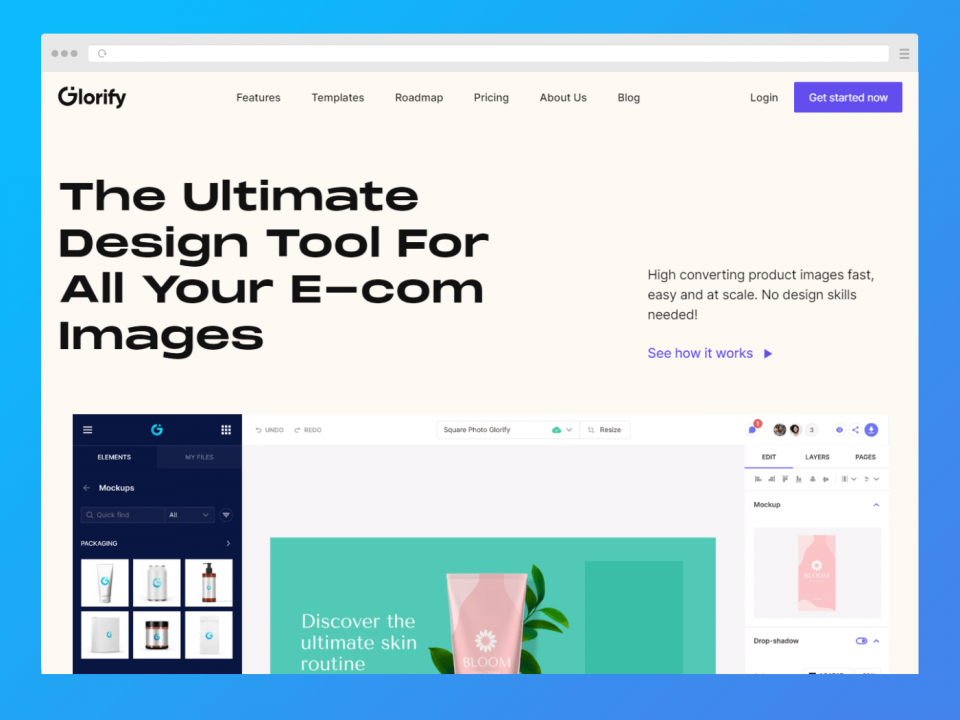
11. Glorify - Best for Marketing Use

Our rating: 4.5/5
Glorify advertises itself as an all-in-one design app that allows you to create professional and beautiful designs that drive conversions. It was created by a bunch of marketers, designers, entrepreneurs, and self-proclaimed geeks that know what it takes to create a stunning image for promoting products or services.
Glorify is the perfect balance between Photoshop and Canva. It has simple tools for beginners and plenty of advanced tools for the more experienced. The best part is you can check it out for free to see if it’s the right fit.
Highlights
- Glorify has a free forever plan that gives you limited access to its features and functionalities for up to three people.
- There are tons of templates available to make it designing quicker and easier all around.
- Glorify has many features to make the designing process smoother, such as a background remover for your images, a smart resize function, an annotation tool, and more.
- The collaboration process is simple and easy.
- Glorify has a vast library of assets you can use with your designs like icons, stock photos, models, illustrations, and more.
- The company is transparent and offers a full roadmap of upcoming features, so you know what to expect in the near (or far) future.
- Glorify is well-documented and has a knowledge base and community forum available to help you figure out any issues.
Pricing
Glorify has three plans available.
- Free Forever - $0/month for up to three users. It gives you one workspace, five projects, ten background remover uses/month, and ten premium stock/month.
- Pro Annual - $29.99/month billed yearly at $359.91/year for five users ($5.99 per user). It gives you five workspaces, unlimited projects, unlimited downloads, unlimited guests, 100 premium stock/month, and 100 background remover uses/month.
- Business Annual - $74.99/month billed yearly at $899.91/year for ten users ($7.49 per user). It gives you unlimited workspaces, projects, downloads, guests, background remover uses, and premium stock.
12. Figma - Best Free Tool for Wireframing

Our rating: 4.9/5
Many will easily name Figma the best software for wireframes simply because it offers a great combination of features — and it’s all cloud-based. Additionally, Figma offers users the ability to build three of their projects entirely for free before they ever have to select a payment plan.
As a website mockup tool, Figma is incredibly simple and straightforward to use. The only thing against it is perhaps the fact that it doesn’t have any built-in user interface components. However, it will allow you to use a pre-designed kit or upload your own. Regardless, Figma makes it easy incredibly to create your artboards, add text and basic shapes, and even do some prototyping.
Figma also allows users to collaborate on designs and leave comments on them for feedback. And finally, once mockups are completed, users can export elements individually and access the design’s CSS code.
Highlights
- Figma is a browser-based and cloud-based tool. It was initially criticized for this, but over time people came to realize that it is Figma’s browser-based nature that allows for many of its unique functionalities and its flexibility.
- Figma is one of the best mockup tools for websites thanks to its “code mode,” which allows users to inspect any element and retrieve all the relevant implementation information.
- This tool creates mockups, high-fidelity prototypes, interaction animations, and more.
- Design teams around the world utilize Figma as a library of design components.
- Figma has version control, presentation mode, and plenty of collaboration features.
- Beyond creating wireframes and mockups, Figma is capable of a variety of other tasks such as icon set design, logo design, illustration, and more.
Pricing
Figma has four pricing options.
- Starter - Free Forever - Gives you three Figma/Figjam files, unlimited personal files and collaborators, access to the mobile app, and the ability to use widgets, templates, and plugins.
- Figma Professional - $12/editor/month billed annually, or $15/editor/month billed monthly - Gives you unlimited Figma files, sharing permissions, unlimited version history, team libraries, shared/private projects, audio conversations, and more. This level is free for educators and students.
- Figma Organization - $45/editor/month billed annually (no monthly option) - Gives you everything in Figma Professional, plus: design system libraries, organization-wide libraries, centralized file management, branching and merging, single sign-on, private widgets and plugins, unified admin and billing, and more.
- Figma Enterprise - $75/editor/month billed annually (no monthly option) - click here to learn more.
Conclusion
Wireframe tools are a vital part of the design and development process. With how important they are, it only makes sense to choose the right ones that suit your needs and your budget. We hope that this list of the 11 best wireframing tools has helped you make a decision!
If you’re interested in learning more about wireframes, feel free to check out our wireframe tutorials and courses. Let us know which wireframe tool you prefer in the comments!
Frequently Asked Questions
1. What is the best wireframe tool?
The best wireframe tool is the one that suits your needs best while fitting into your budget. Consider the features you need for your projects and your specific purposes. Also remember that it is perfectly normal to have more than one wireframing tool in your tech stack, especially if each performs a different function.
2. Is Figma a wireframing tool?
Yes, Figma is a wireframing tool. It is very user-friendly and intuitive, making it an excellent choice even for absolute newbies. Give Figma a try — it’s free for up to three projects.
3. Why do web designers do wireframing?
Web designers often use wireframing as a way to make their designs more tangible. This tangibility makes it easier to plan and figure out the website’s functionalities and navigation. Web designers can then work alongside user experience designers to ensure a good UI and experience for users.
4. What is wireframe UX?
Wireframes are used in user experience design to help designers create the best possible experience for users all around. These wireframes act as building blocks for a website or an app because they allow designers to visually plot where data appears on the user’s screen.
5. What is wireframe software?
Wireframe software are tools that allow users to create wireframes for any purpose. They often have templates, design element libraries, UI kits, and more. Wireframe tools often have plenty of features to make exporting and handing designs off to developers easier.
People are also reading:
- Best Software Testing Courses
- What is Software Testing Life Cycle?
- Types of Software Testing
- Software Testing Tools
- Manual Testing Interview Questions
- What is Selenium IDE?
- What is Selenium WebDriver?
- Best Selenium Testing Interview Questions
- What is Selenium?
- Best Web Development IDE
- Security Testing Tools












