Let's discuss Bootstrap. If you aren't familiar, I'll discuss all the basics. This article specifically answers "what is Bootstrap" and how to make the most of it. Follow along for my first-person examples with this popular framework.
What is Bootstrap?
Bootstrap is the world’s most popular front-end web development framework. Based on HTML5, CSS, and JavaScript, Bootstrap makes it possible for developers to quickly launch a fully-featured, mobile-responsive site.
Bootstrap is used for millions of sites across the world today, thanks in part to its free, open-source model.

What is Bootstrap in Programming?
In programming, a “bootstrap” to something that launches another system, usually an operating system. In the real world, a “bootstrap” is the little piece at the back of a boot that lets you pull it on. Throughout software development, it refers to a smaller system that boots up a much larger system.
Thus, Bootstrap means that it’s a framework that can be used to launch a website quickly. With Bootstrap, you don’t need to do any of the foundational programs that you would normally have to do. Instead, you can just focus on what’s important — customizing it to your project.
Why Would You Use Bootstrap?
Many developers feel as though they are reinventing the wheel when they need to construct the most basic elements of a website. Bootstrap gives you everything you need to design a clean, effective site out of the box. In fact, you don’t need to write a single line of code if you don’t want to — you can just fill in the content.
Through Bootstrap, developers can:
- Launch sites much faster.
- Improve the consistency of their work.
- Directly control many elements of their sites.
At the same time, developers do have an upfront investment of time. They need to learn the Bootstrap framework and system first if they want to do any serious customization. It can take months to really understand the intricacies of the Bootstrap framework, as it is an extensive compilation of files.
Is Bootstrap Framework Easy to Use?
It depends.
First, it depends on your background.
Those who already understand HTML5, CSS, and JavaScript should find the majority of Bootstrap a breeze. Bootstrap doesn’t do anything too complex. It’s more-or-less a library. If you go through the Bootstrap files, you will see exactly what it’s doing — controlling, refining, and customizing page elements.
But someone who doesn’t know HTML5, CSS, or JavaScript will likely be lost. At a minimum, a basic understanding of HTML5 and CSS is needed — JavaScript is more likely to be required if you want to perform serious customization of a site.
Second, it depends on what you want to do with it.
It’s fairly easy to get a website up and running with Bootstrap in as little as an evening. If you just want to create a basic site with Bootstrap, you can hit the ground running and get it done ASAP.
But if you want to customize it, it could take a lot longer. Bootstrap makes a lot of things possible, but to edit some more complex things (like animated loading screens), you’ll have to dig deep.
What Does the Bootstrap Framework Include?
Bootstrap contains typography, forms, buttons, navigation, and other interface components such as maps. Depending on the template, the Bootstrap framework can be extended to contain much more.
In fact, the interesting thing about Bootstrap is that because it’s a CSS as well as JavaScript framework, it doesn’t just provide interface elements; it provides style and design elements. When you choose a Bootstrap template, you’re also choosing the font colors, sizes, and styles that you will be using throughout your site.
There are a few resources for free Bootstrap frameworks:
These resources can be used if you want an all-in-one Bootstrap solution. And by viewing these templates, you can also get a feel for what Bootstrap can potentially do for you.
What Are the Advantages of Bootstrap?
There’s a reason why 12 million websites and counting use Bootstrap. Sounds like a lot, right? It doesn't surprise me. There are many advantages to Bootstrap.
Let's discuss a few.
Bootstrap, with its widespread adoption of over 12 million websites and counting, stands as a formidable choice in the world of web development. Below, I delve into the reasons behind its popularity.
Advantage #1: Responsiveness
Bootstrap's responsiveness is a game-changer. In today's digital landscape, users are more inclined to browse websites on mobile devices or tablets rather than traditional PCs. Bootstrap takes care of this by offering a responsive design that automatically adjusts to fit different screen sizes.
As a developer, you can rest assured that your website will look great across various devices without needing to manually tinker with code.
Advantage #2: Simplification
Bootstrap simplifies the often cumbersome task of resizing images and elements. This automation spares developers the trouble of handling these aspects manually, letting Bootstrap handle it effortlessly. This convenience significantly streamlines the development process, especially if you're not a seasoned coder.
Bootstrap's grid-based layout system is another standout feature. It empowers developers to effortlessly manage the placement of elements on their webpages.
Whether you're aligning text, images, or interactive components, the grid mechanics of Bootstrap make the process intuitive and efficient.
Advantage #3: Superior Components
One of the most notable advantages of Bootstrap is its inclusion of major components. Essentials like dropdown menus, navigation bars, forms, and progress bars are pre-designed and ready for use. You don't need to build these elements from scratch; instead, you can simply drop them into your project, saving you valuable time and effort.
In terms of the underlying technology, Bootstrap leverages JavaScript and CSS, two of the most widely used programming and markup languages in the world.
This means that you're working with familiar tools that offer a solid foundation for building dynamic and visually appealing websites.
For those who seek customization, Bootstrap's open-source nature is a dream come true. All the code is open for exploration and modification, allowing advanced users to tailor the framework to their specific needs. Whether it's tweaking styles, adding unique functionality, or creating entirely new components, the possibilities are virtually limitless.
Advantage #4: Responsive Community
Bootstrap boasts a thriving community. Countless developers and enthusiasts are constantly working to enhance Bootstrap and offer support to fellow users. This means you can find answers to your questions, access resources, and stay up-to-date with the latest developments within the Bootstrap ecosystem.
Advantage #5: User-Made Templates
Lastly, if you're not keen on designing your website from scratch, Bootstrap offers a treasure trove of templates. There are hundreds of user-provided templates available, each designed to work seamlessly with Bootstrap. However, it's crucial to ensure that you select a template that matches your Bootstrap version to avoid compatibility issues.
Bootstrap is a web development powerhouse that caters to both newcomers and experienced programmers. Its responsive design, automatic resizing capabilities, grid system, pre-designed components, utilization of JavaScript and CSS, customization options, active community, and template offerings make it a top choice for building modern, user-friendly websites.
Whether you're embarking on your web development journey or seeking efficiency as an experienced coder, Bootstrap has much to offer.
In brief, it’s easy to use, well-supported, and can save people a lot of time. Bootstrap is currently on its fifth version, and it’s grown a lot throughout its evolution.
But, as with anything, there are some disadvantages, too.
What Are the Disadvantages of Bootstrap?
No technology is perfect. Whether you’re a serious developer or a hobbyist, you should be aware of both the advantages and disadvantages of Bootstrap.
Challenge #1: You Need Some Programming Knowledge
First and foremost, Bootstrap assumes a basic knowledge of coding. If you're completely new to coding, Bootstrap might feel like a maze with no clear path. In such cases, a Content Management System (CMS) like WordPress might be a more beginner-friendly option, as it abstracts much of the coding complexity, enabling non-coders to build websites more easily.
Challenge #2: There's a Learning Curve
Another challenge with Bootstrap is its naming scheme, which can be perplexing. To effectively utilize Bootstrap, you'll need to invest time upfront to learn its components and classes.
This often involves extensive documentation reading because there's no inherent way to deduce what's available or how it's named. The learning curve might be steeper for newcomers to web development.
Challenge #3: Can Appear Bloated
Bootstrap's reputation for being feature-rich can also be a double-edged sword. While it includes a wide range of components and features, this can lead to what some developers refer to as "bloat."
If you're aiming to create a simple, lightweight website, Bootstrap might not be the most streamlined choice. It's designed to cater to a broad spectrum of needs, which can sometimes result in unnecessary complexity for smaller projects.
Challenge #4: It Can Become a Crutch
One potential pitfall of relying heavily on Bootstrap is that it might hinder your ability to design websites from scratch. While you might never need to if your projects consistently benefit from Bootstrap's convenience, it's essential to strike a balance.
Over-reliance on Bootstrap can limit your creative and coding skills growth, potentially preventing you from tackling unique challenges outside of the Bootstrap framework.
Advantages and Disadvantages of Bootstrap: Recap
In essence, Bootstrap's power and versatility come with some caveats. It's essential to assess your coding experience, project requirements, and long-term goals before diving headfirst into Bootstrap.
While it's an invaluable tool for many developers, it's not a one-size-fits-all solution, and its complexities and potential pitfalls should be considered carefully, especially if you're still developing your coding skills.
As you can see, there are fewer drawbacks than benefits. But you do need to question whether Bootstrap is right for you. Most Bootstrap sites will come out looking somewhat the same, depending on the amount of work you want to do to customize it.
How Do You Use Bootstrap?
Bootstrap is easy to set up. Because it’s just CSS and JavaScript, it’s an array of downloadable files. If you’re familiar with other languages, it’s essentially a library. Your website will connect to these CSS/JavaScript files to display correctly.
To start using Bootstrap:
- Go to GetBootstrap.com.
- Download the most current version (Bootstrap current version: 5.1).
- Unpack into a directory and upload to your server.
That’s it. You now “have Bootstrap.”

But once you set it up, you also need to use it. Within the Bootstrap files, you’ll find example files that show you how to use all the elements. In truth, using Bootstrap is often reduced down to a lot of copying and pasting.
You can either manually edit the HTML5 and CSS files or download one of the many popular Bootstrap templates available. For a beginner, it’s often easier to use a template. But you will need to know some HTML at a minimum if you’re going to modify it for your site.
Master Bootstrap 5 with 6 projects and Sass customization
Should You Use Bootstrap for Your Next Project?
If you’re trying to learn how to develop from the ground up, Bootstrap might just hold you back. Bootstrap, as a technology, makes it easier for programmers to never really learn the basics — instead, you deal with the layer of abstraction that’s afforded by the system.
At the same time, that’s a lot like saying that someone who programs in C++ will never learn to manipulate a machine the way that machine code or even C would let them. While it’s technically true, many programmers will never need to manipulate a machine and its memory granularly.
If it’s not important to develop a site from the ground up — or if you’re already an advanced/power user — Bootstrap doesn’t have a lot of downsides. It’s a fast, easy way to create a fully-featured site without having to program every single element.
Are There Alternatives to Bootstrap?
Bootstrap is, by far, the most popular HTML5/JavaScript/CSS framework. Few systems do what Bootstrap does as comprehensively as it does. But there are still some alternatives to Bootstrap for people who want to do something slightly different.
1. Foundation.A responsive front-end framework with grid and components.
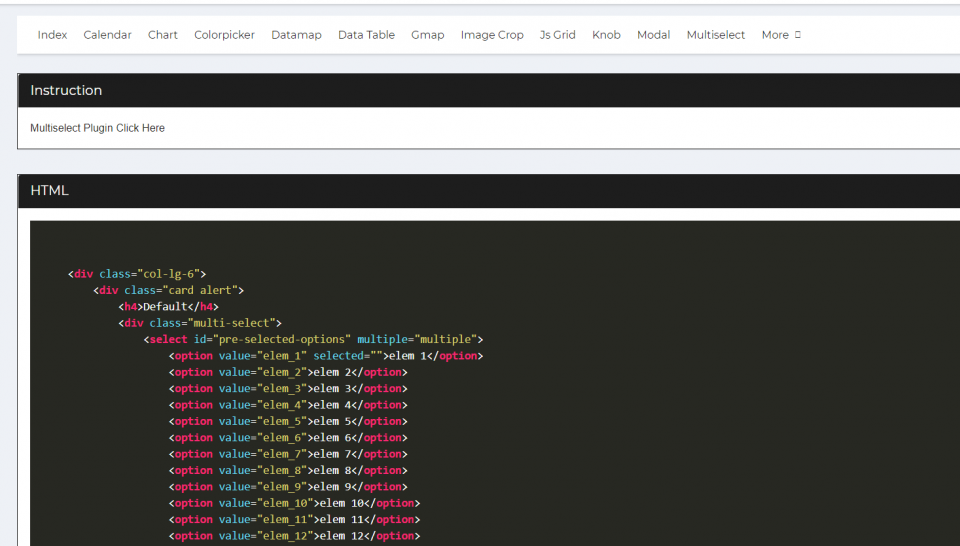
2. Materialize.A UI component library for HTML/CSS/JavaScript.
3. Bulma. An open-source CSS framework based on Flexbox.
4. Skeleton. A boilerplate system for responsive CSS design.
5. Pure CSS.A series of responsive CSS modules for web project design.
These are the technologies you would want to explore if you want a CSS/JavaScript framework, but Bootstrap didn’t do what you wanted to do.
Bootstrap in the Marketplace
The average Bootstrap Developer salary is $103,000, according to ZipRecruiter. Bootstrap experience is in high demand, not just for front-end developers, but also for full-stack developers. Those who are already experienced in HTML5, JavaScript, and CSS may be able to improve their careers by learning more about Bootstrap.
While there are the other alternatives listed above, none of them have the instant recognizability of Bootstrap.
It’s Time to Learn More
Bootstrap is a fully developed front-end web application framework. As such, it’s covered in many front-end and full-stack development bootcamps, web development seminars, and online classes.
To learn to use Bootstrap, you can:
- Download it from GetBootstrap and start experimenting with the code.
- Sign up for a Bootcamp or web development seminar.
- Go through Bootsrap Tutorials and Courses.
- Check out our Bootstrap Cheat Sheet.
I hope this helped explain what is Bootstrap. I did my best to include a general overview, then to dive deeper into its many advantages and disadvantages. Please let me know if you have any questions!
People are also reading: