In this article, we share the 9 best bootstrap alternatives in 2024. Whether you’re trying to become a web developer or want to add new skills to your repertoire, we’ve included bootstrap alternatives for all skill levels.
As web development continues to expand with a range of possible tech stacks, web developers still turn to front-end frameworks to produce beautiful websites. And while Bootstrap is incredibly popular, there are various bootstrap alternatives that are worth your consideration.
And when you consider that the Bureau of Labor Statistics reports an average annual salary of more than $85,000 for web developers, learning to use bootstrap alternatives can enhance your skills in this highly rewarding field.
So if you’re ready, let’s dive into the 9 best bootstrap alternatives for front-end developers.
9 Best Bootstrap Alternatives in 2024
1. Foundation by Zurb
With all the perks of an advanced framework, Foundation is definitely the strongest alternative to Bootstrap. It is being used by some of the biggest organizations in the world, like Adobe, Amazon, HP, and eBay. It includes all the necessary components, like a responsive grid, buttons, basic typography, and many other UI elements.
Not only this, but they also have ‘Foundation for Emails’, which is a framework to code responsive HTML emails. Hence, whenever you are looking for an alternative to Bootstrap, do give Foundation a try.
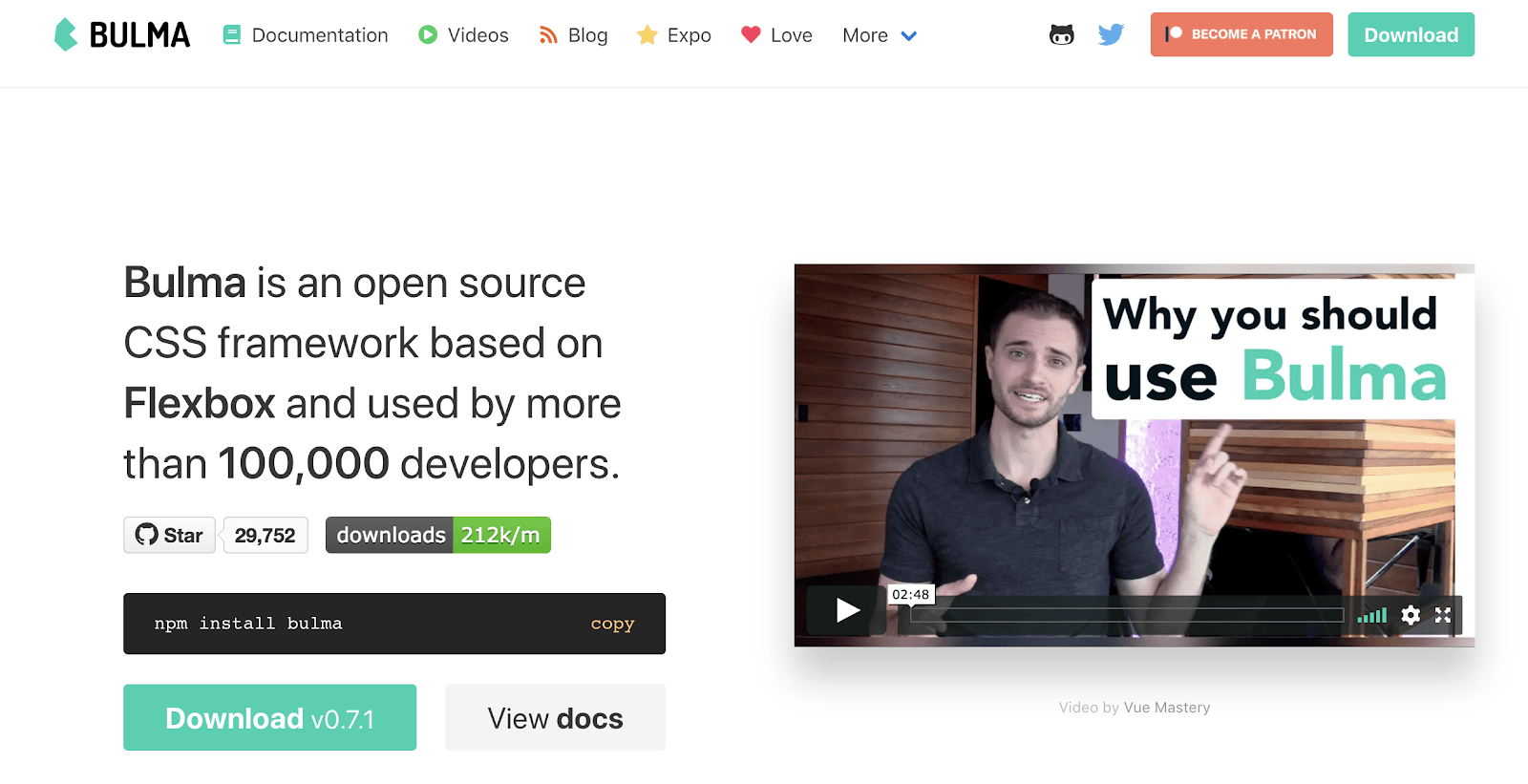
2. Bulma
Bulma arrived 3 years ago and became instantly popular. It was one of the first CSS frameworks to have implemented a full-fledged flexbox grid. Except this, it has a huge selection of components needed to code any kind of website.
Bulma comes with a beautiful range of colors out-of-the-box, and it won’t be wrong if we call it the most beautiful framework out there in the market. It can be used directly to get really nice-looking websites with the very least effort.
The only downside it has as compared to Bootstrap and Foundation is it is only a CSS framework, which means no JavaScript. So you will have to write your own JavaScript or Jquery to toggle your dropdowns or perform other basic interactionhttps://bulma.io/s of the sort. Overall it is a great alternative to Bootstrap, which is also being updated very frequently.
3. Skeleton
 Skeleton is a lightweight CSS framework, majorly popular for its 12-column fluid grid, which consists of rows and columns, similar to other CSS grids. The newer version of Skeleton adopts a mobile-first approach, which enables the layout to be the center of attraction, irrespective of the screen size. Being lightweight, Skeleton can speed up the front-end development process.
Skeleton is a lightweight CSS framework, majorly popular for its 12-column fluid grid, which consists of rows and columns, similar to other CSS grids. The newer version of Skeleton adopts a mobile-first approach, which enables the layout to be the center of attraction, irrespective of the screen size. Being lightweight, Skeleton can speed up the front-end development process.
Skeleton is a great alternative to Bootstrap if you wish to create something small and straightforward without having to go through heaps of utilities of larger frameworks. Skeleton will provide the developer with fundamental components such as buttons, lists, forms, tables, and more, which are enough to get them started.
4. Pure
 Pure.css is a CSS framework bunch of CSS modules clustered together. The crux of Pure lies in its weight. It is incredibly lightweight, as it has been crafted keeping mobile devices in mind, in which a small file size is imperative. The framework is purely CSS in nature, doing justice to its name.
Pure.css is a CSS framework bunch of CSS modules clustered together. The crux of Pure lies in its weight. It is incredibly lightweight, as it has been crafted keeping mobile devices in mind, in which a small file size is imperative. The framework is purely CSS in nature, doing justice to its name.
It allows the developers to create responsive layouts using grids, menus, menus, forms, buttons, and much more. This small yet useful framework outperforms Bootstrap when it comes to mobile devices.
5. Cardinal
Cardinal is a CSS framework built for high performance, scalability, and maintainability. This ‘mobile-first’ framework makes it easier for developers to build, scale and maintain UIs, applications, and responsive websites.
The framework comes with a number of helper classes for quick application of styles upon an element, reducing development time. Cardinal also extends support to most modern browsers, such as Google Chrome, Mozilla Firefox, Safari, iOS Safari, and Android. Its mobile-first approach and CSS Box model make it a perfect alternative to Bootstrap.
6. Powertocss
Powertocss is a lightweight frontend framework designed on the principles of Scalable and Modular Architecture for CSS (SMACSS) and Don’t Repeat Your (DRY) CSS. The framework is easy to learn with simple and easy class names, such as .button, .column, and more.
This small framework is lightning-fast compared to the leading names in the market and works on the principle of fast to learn, fast to load, and fast to develop. Built on open-source technology, it is customizable, and you can also add your own themes.
7. Mueller
 A modular responsive grid system, Mueller is built upon Syntactically Awesome Style Sheets (Sass) and Compass (open-source CSS Authoring Framework). Mueller allows developers to create a grid using a grid function (grid()) over the approach of adding classes straight to the elements in order to keep HTML elements neat and clean.
A modular responsive grid system, Mueller is built upon Syntactically Awesome Style Sheets (Sass) and Compass (open-source CSS Authoring Framework). Mueller allows developers to create a grid using a grid function (grid()) over the approach of adding classes straight to the elements in order to keep HTML elements neat and clean.
The grid system is particularly useful for creating responsive and adaptive layouts, much like the popular website Pinterest. The system provides total access over column width, media queries, baseline grid, and gutter width for customization.
8. Bootflat
 Built on Bootstrap 3, Bootflat is an open-source CSS framework designed to produce stunning web designs. Developers using Bootflat can create elegant web applications in a faster and easier way with less repetition.
Built on Bootstrap 3, Bootflat is an open-source CSS framework designed to produce stunning web designs. Developers using Bootflat can create elegant web applications in a faster and easier way with less repetition.
The framework's components are built using HTML5 and CSS3, and it comes with multiple built-in color schemes for easy and splendid customization. Keeping mobile-first, Bootflat focuses on providing off-screen navigation and using lightweight high-function plugins for optimal performance and low size.
9. Materialize
 Materialize is a modern responsive front-end framework based on the Material Design principles of Google. Material design is a design language created by Google, which combines traditional design methods with innovations and technology.
Materialize is a modern responsive front-end framework based on the Material Design principles of Google. Material design is a design language created by Google, which combines traditional design methods with innovations and technology.
This framework is perfect for developers who wish to incorporate a touch of Material Design on their website without any complicated code. It offers card design, Sass mixins, a drag-out mobile menu, ripple effect animation, and much more.
The developers of the framework have also provided code examples and detailed documentation to help users new users get started with the framework.
Final Thoughts
And there you have it, the 9 best bootstrap alternatives in 2024, including a range of bootstrap alternatives for all skill levels.
Whether you’re just beginning your career in web development or you want to level up your portfolio, each of the bootstrap alternatives on our list is ideal for boosting your front-end development skills.
Whichever bootstrap alternative you choose, have fun, and we wish you the best of luck with your web development career!
Are you new to web development, and you're unsure where to start? Check out:
Are you new to the world of web development and ready to learn this valuable skill? Check out:
Dr. Angela Yu's Web Development Bootcamp on Udemy
People are also reading:
- Top Bootstrap Interview Questions & Answers
- Bootstrap Cheat Sheet
- Javascript Certification
- Javascript Courses
- Javascript Books
- Javascript Libraries
- Best CSS Editor
- CSS Interview Questions
- Types of CSS
- Top Web Development Frameworks